L’ajout de la dimension Z dans le design graphique
Notion d’abord mathématique, l’axe Z se définit comme une troisième dimension perpendiculaire aux axes X et Y, souvent associé à l’idée de déplacement ou d’extension dans l’espace, introduisant ainsi la notion de volume ou de relief par rapport à l’observateur. Comme le souligne René Descartes dans la Géométrie, « l’emplacement d’un objet dans l’espace est déterminé par ces trois dimensions ». Cette troisième dimension est une clef pour représenter et structurer l’image.
Au-delà de sa définition mathématique, la dimension Z se retrouve aussi sur le plan perceptif et se traduit par des mécanismes complexes liés à l’anatomie et au fonctionnement de l’œil humain. Si la vision binoculaire est souvent associée à la perception du relief, où chaque œil capte une image légèrement différente que le cerveau fusionne pour produire une sensation tridimensionnelle, il ne s’agit pas du seul mécanisme en jeu. En effet, la vue monoculaire peut utiliser des indices tels que la superposition, la taille relative, les ombres ou encore la perspective atmosphérique qui permettent de reconstruire cognitivement une profondeur sur une surface plane.
Ainsi, « la perception visuelle humaine est autant une affaire de cerveau que d’yeux ». L’interaction entre nos mécanismes physiologiques et la manière dont nous interprétons cognitivement les images a ouvert la voie à l’intégration de la troisième dimension dans de nombreux domaines, notamment le design graphique.
En quoi l’ajout de la dimension Z dans le design graphique transforme-t-il réellement l’expérience visuelle ?
Nous explorerons l’évolution de la dimension Z, analyserons ses impacts sur la perception et l’engagement des utilisateurs, et nous nous interrogerons sur les défis techniques et créatifs qu’elle soulève.
I. Apparition de la profondeur et sa simulation
La quête de sa représentation
L’homme a toujours essayé de simuler la profondeur comme nous pouvons le constater avec le concours entre Zeuxis et Parrhasios dans la Grèce antique. Lors de celui-ci, Zeuxis peint des raisins avec tant de réalisme que des oiseaux vinrent les picorer. Cependant, Parrhasios présenta une peinture de rideau d’un rendu si naturel que Zeuxis, tout fier d’avoir trompé les oiseaux, demanda qu’on tirât le rideau pour voir le tableau. Cet épisode illustre déjà la volonté de créer des illusions visuelles réalistes en s’aidant de la troisième dimension. Mais c’est avec les peintres de la Renaissance et la découverte des techniques de perspective avec des bases scientifiques dont parle Leon Battista Alberti dans son traité De Pictura que la représentation rigoureuse de la profondeur prend forme. Il ne formalise pas l’axe Z comme nous le connaissons aujourd’hui, mais ses travaux posent les bases de cette conceptualisation. Ce sera René Descartes, un siècle plus tard, qui introduira le système tridimensionnel en mathématisant les axes X, Y, et Z dans La Géométrie.
Son évolution dans le design graphique
Cette quête ne se limite pas à la peinture. Les affiches publicitaires du début du XXe siècle en témoignent. L’affiche Le Normandie de Cassandre en utilisant un effet de contre-plongée, la perspective et des ombres, donne une sensation de mouvement et de grandeur qui capte immédiatement l’attention du spectateur. Elle évoque une impression de modernité et de vitesse, amplifiée par la dynamique de la composition. Ces techniques démontrent que, bien avant l’ère numérique, les graphistes exploitaient des effets de profondeur pour capter l’attention tout en guidant la lecture et en renforçant le message publicitaire.
Toutefois, c’est avec l’arrivée de l’infographie et des logiciels de modélisation 3D dans les années 1960 que la dimension Z connaît une révolution. Sketchpad, créé par Ivan Sutherland en 1963, est l’un des premiers logiciels à permettre la manipulation directe d’objets dans un espace tridimensionnel et pose les bases des logiciels modernes comme Maya ou Blender qui démocratisent l’usage de la 3D. Lev Manovich note que l’infographie a introduit « une rupture dans la manière de représenter l’espace, en permettant non seulement de simuler la profondeur, mais de la manipuler dynamiquement ». Historiquement esthétique, symbolique et technique, la profondeur dans le graphisme s’est transformée pour modifier l’expérience visuelle, en amplifiant l’immersion des utilisateurs, en renforçant les messages visuels, et même en intégrant des narrations interactives comme nous allons le voir à présent.
II. Représenter la profondeur : quels impacts ?
Perception et engagement visuel
L’ajout de la profondeur dans le design graphique modifie la perception que l’on a avec les objets graphiques, mais aussi la manière dont les utilisateurs interagissent avec l’interface. En hiérarchisant les éléments et en rendant les interactions plus intuitives, la tridimensionnalité favorise une immersion plus importante.
Un exemple de cela est l’interface Aqua d’Apple, qui utilise des effets de profondeur comme de la transparence, des ombres portées, et des textures pour guider l’attention et structurer l’information. En effet, ces ajouts créent de la profondeur visuelle qui « peut guider l’attention et structurer l’information dans des environnements complexes » et rendent les interactions plus intuitives.
Dans le domaine des sites internets, des exemples comme Architects Clou ou Tinytracks montrent comment la 3D permet d’explorer des informations de manière plus efficace. Par exemple, le carrousel de Architects Clou permet à l’utilisateur de visualiser tous leurs projets de manière efficace, là où une interface 2D nécessiterait un long défilement. Cette interface permet également à l’utilisateur de choisir ce qu’il veut voir en premier, lui accordant plus de liberté dans la manipulation des données. Une étude montre que l’on a plus tendance à se rappeler un objet avec lequel nous avons interagi.


La profondeur comme outil narratif
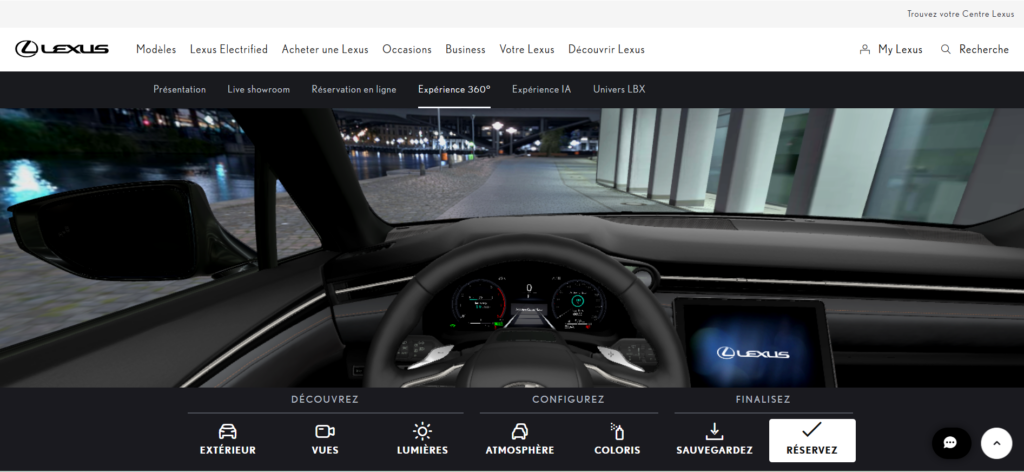
On a tendance à penser que l’ajout de la troisième dimension sert à imiter la réalité. Cependant, des sites comme Ikea ou Lexus LBX Experience démontrent que la 3D peut également être un outil narratif puissant, engageant l’utilisateur pour lui vendre leurs produits. Sur le site de Lexus, par exemple, les utilisateurs peuvent visualiser leur modèle de voiture dans un environnement immersif, rendant l’expérience d’achat non seulement plus mémorable mais aussi plus personnalisée. Il en va de même pour le site Ikea, où les utilisateurs peuvent non seulement explorer des cuisines en 3D, mais aussi créer la leur et personnaliser chaque élément de cette dernière en temps réel.
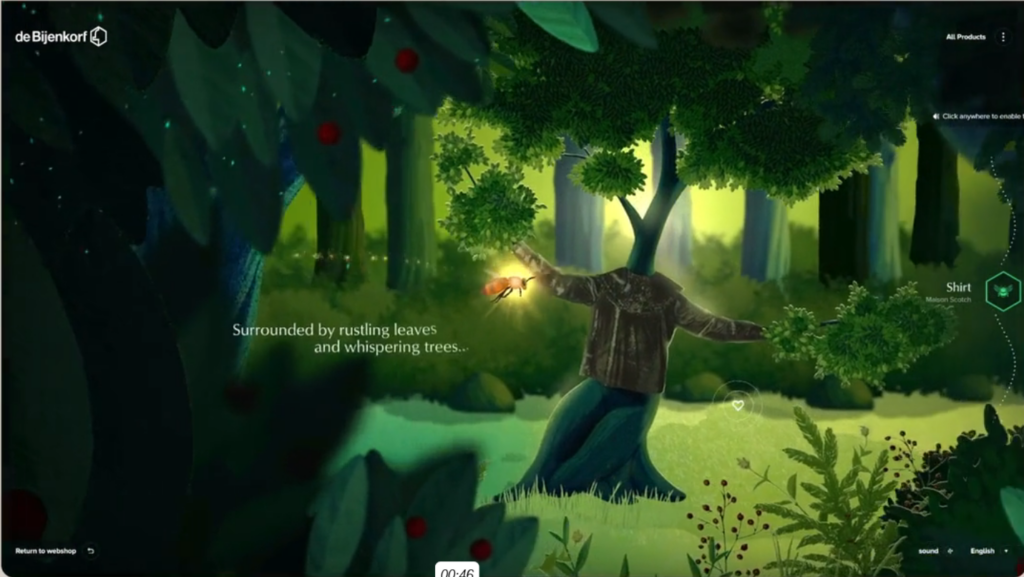
Des sites comme Admire & Amaze vont plus loin encore, en intégrant la 3D dans une narration visuelle. Chaque produit présenté s’intègre dans une histoire visuelle captivante, enrichissant l’expérience utilisateur et stimulant son attention tout au long du parcours.
Bien que la 3D enrichisse l’expérience visuelle et narrative, elle soulève des défis, notamment en termes de lisibilité et de performance technique.


III. Entre limites et défis
Limites et défis de la lisibilité
L’ajout de la dimension Z amène aussi son lot de défis. La 3D sollicite constamment notre cerveau pour interpréter les images tridimensionnelles donnant lieu à des problèmes de fatigue oculaire. Lors du lancement de l’interface Parallax d’Apple sur iOS 7, certains utilisateurs se sont plaints de maux de tête, en raison des effets de profondeur dynamique trop intenses. De plus, la superposition de multiples plans peut saturer l’image, compliquant la lisibilité. Comme le souligne Edward R. Tufte, « l’ajout d’une troisième dimension peut compliquer inutilement la visualisation ». C’est par exemple le cas des graphiques financiers où l’ajout de profondeur peut compliquer la compréhension des données.
Cependant, ces enjeux ne sont pas limités à l’usage de la dimension Z. Bien qu’il s’agisse de défis à relever, ces problèmes pourraient tout aussi bien survenir dans un design n’utilisant pas la troisième dimension. C’est le travail du graphiste de savoir équilibrer aspect visuel et message clair. Ces défis sont simplement plus visibles, car la technologie est relativement nouvelle.
Les véritables divergences se situent dans le domaine technique. La technologie 3D est particulièrement lourde et il est possible qu’elle ralentisse le chargement d’une page web. Or selon une étude de Think with Google, la vitesse est un facteur déterminant pour engager l’utilisateur. En effet, 53% des utilisateurs de portables quittent les sites prenant plus de 3 secondes à charger. Ce n’est pas quelque chose d’irrémédiable, des solutions existent pour optimiser le contenu. Des techniques comme le chargement différé, qui consiste à charger uniquement quand cela devient visible pour l’utilisateur, peuvent être utilisées pour améliorer la performance et ne pas sacrifier les visuels.
Vers une autre dimension ?
L’intégration de la dimension Z ne cesse d’évoluer, se démocratisant au fur et à mesure que de nouvelles technologies sont développées. Un exemple concret est la multiplication des sites ayant intégré des éléments en 3D récompensés par Awwwards.
Mais l’évolution ne s’arrête pas là. Une quatrième dimension voit à présent ses balbutiements dans le design graphique, tendant vers une approche multisensorielle, incorporant d’autres sens. Cette tendance marque un élargissement des frontières du graphisme, transformant le message en une immersion physique totale. Des projets explorent l’ajout du toucher, de l’odorat et du goût pour compléter l’expérience visuelle. Ainsi, certaines campagnes publicitaires intègrent des odeurs pour associer une sensation olfactive à l’image.
L’intégration d’une dimension sensorielle au-delà de la vue laisse à penser que le graphisme, autrefois axé sur des supports bidimensionnels, est en constante recherche pour augmenter ses effets et gagner en influence.
Conclusion
L’ajout de la dimension Z dans le design graphique a changé la manière d’interagir avec les objets graphiques en augmentant l’engagement des utilisateurs, rendant ainsi les messages plus percutants et mémorables. Son objectif ne se limite pas à imiter la réalité car comme le souligne Michel Birnbacher, « Le design graphique peut devenir très rapidement ennuyeux, lorsqu’il est juste “joli” et qu’il n’apporte pas de teneur supplémentaire ». La dimension Z va au-delà d’une esthétique, en amenant interactivité et narration.
En ce sens, elle rejoint l’idée de Jean-Michel Géridan, selon laquelle « Que ce soit par l’affranchissement du réel (jusqu’à l’absurde), la variabilité des états et des supports ou par le choix des points de vue, l’histoire de la 3D est riche de possibles et ne saurait être réduite à la reproduction fidèle du réel ou à une vision stéréotypée du futur ». Des initiatives comme Admire & Amaze montrent que la 3D ne cherche pas simplement à simuler la réalité, mais à la réinventer en introduisant de nouveaux points de vue et des récits qui repoussent les limites traditionnelles du design.
Toutefois, ces avancées engendrent des défis, tant sur le plan technique que créatif. L’avenir du design graphique réside probablement dans sa capacité à repousser ces frontières, en explorant de nouvelles dimensions, comme la multisensorialité. Cette évolution pourrait transformer le design graphique, dépassant l’outil visuel, pour devenir une expérience sensorielle complète, communiquant de manière encore plus efficace son message.
Voir la bibliographie ↝
